تا به حال، با این سؤال رو به رو شدهاید که منظور از توسعه وب چیست و توسعه دهنده Front End چه تفاوتی با توسعه دهنده Back End دارد و هر کدام آنها کدام دسته از وظایف را برعهده دارند؟ فرض کنید در مرورگر کامپیوترتان صفحه جدیدی باز میکنید و URL سایتی را وارد کرده و کلید Enter را فشار میدهید و بلافاصله، وبسایت مربوطه بارگذاری میشود. در چشم برهم زدنی یک طرحبندی فوقالعاده تمیز میبینید که صفحات آن ساختاری مرتب دارند. افرادی که مسئولیت فراهم آوردن این را برای شما تجربه دارند، توسعه دهنده وب یا Web Developer خوانده میشوند. اینترنت در ژانویه سال 2020، بالغ بر یک و نیم میلیارد وبسایت را شامل میشد و این تعداد، همچنان رو به افزایش است. به افرادی که مسئولیت کدنویسی، ساخت، تجزیه و تحلیل و محافظت از این وبسایتها را برعهده دارند، توسعه دهنده وب یا Web Developer گفته میشود و در اینجا میخواهیم راجع به امنیت شغلی این افراد صحبت کنیم. امروزه برای این که کسب و کاری بتواند در کوران رقابت با رقبای خود باقی بماند، باید به وبسایت خود به عنوان بخشی حیاتی توجه ویژه داشته باشد و با پیشرفت گرایشهای توسعه وب و تغییر اصول و قوانین حرفهای این حوزه، توسعه دهندگان وب هرگز با کمبود کار مواجه نمیشوند.
اما شما به عنوان علاقهمند به کار در حوزه توسعه وب، چه طور باید بفهمید که چه نوع کاری برای شما مناسب است یا بهتر است کدام دسته از آموزشها را دنبال کنید؟ اگر قبلاً در فهرست مشاغل سایتهای کاریابی یا دورههای آنلاین گشتی زده باشید احتمالاً میدانید که توسعه وب به سه گرایش اصلی تقسیم میشود: Front End ، Back End و Full Stack. اگر پیش از این گذرتان به HTML ، JavaScript یا حتی Python افتاده ولی مطمئن نیستید باید روی یادگیری کدام یک از آنها سرمایهگذاری کنید، این نوشته میتواند به این سؤال شما پاسخ دهد.

توسعه وب : توسعه دهنده Front End کیست؟
بخشی از یک وبسایت که کاربر به تعامل با آن میپردازد، Front End نامیده میشود. هرچیزی که هنگام مرور اینترنت میبینید، از فونتها و رنگها تا منوهایی که قابلیت بازشدن دارند و اسلایدرها، همگی ترکیبی از کدهای HTML، CSS و JavaScript هستند که کنترل آنها برعهده مرورگر وب کامپیوتر شماست.
مهارتها و ابزارها
مسئولیت آن بخش از کدهای یک وبسایت که کاربر با آن مواجه میشود بر عهده توسعهدهنده Front End است. او وظیفه دارد معماری تجربهای اثربخش را پایهریزی کند. توسعهدهنده Front End برای عملی کردن این اهداف، باید بر سه زبان برنامهنویسی مسلط شود: HTML، CSS و JavaScript. علاوه بر این، یک توسعه دهنده Front End برای این که با راحتی بیشتری از این زبانها بهرهبرداری کند، باید با چارچوبهایی مثل Bootstrap، Foundation، Backbone ، AngularJS و EmberJS آشنایی داشته باشد. این چارچوبها باعث میشوند محتویات سایت، صرف نظر از این که در چه دیوایسی در حال نمایش است، به شیوهای مناسب و جذاب نمایش داده شود. همچنین، توسعه دهنده Front End بهتر است با کتابخانههایی نظیر jQuery و LESS آشنا باشد. این کتابخانهها، کدها را به دستههای مفید گروهبندی میکنند و از این لحاظ، باعث صرفهجویی در زمان توسعهدهنده میشوند. بسیاری از الزامات شغلی توسعه دهنده Front End، تجربه کار با Ajax را نیز طلب میکنند که تکنیکی پر کاربرد برای استفاده از JavaScript است که این امکان را به صفحات میدهد که با بارگیری دادههای سرور در پسزمینه، صفحات را به شیوهای پویا بارگیری نمایند.
طراحی داخلی خانهای که توسط توسعه دهنده Back End ساخته شده است، بر عهده توسعه دهنده Front End است.
با استفاده از این ابزارها، توسعهدهندگان Front End با طراحان یا تحلیلگران تجربه کاربری، از نزدیک با هم همکاری میکنند تا مدلها یا وایرفریمهایی را از مرحله توسعه تا تحویل، آماده کنند. توسعهدهندگان Front End قدرتمند میتوانند به دقت، مشکلات تجربه کاربری را شناسایی کرده و توصیههایی را برای رفع آنها ارائه داده و کدهای خود را برای تغییر طراحی، عرضه کنند. همچنین، توسعهدهندگان Front End برای درک اهداف، نیازها و فرصتهای موجود و پس از آن، عمل بر اساس آن دستورالعملها باید بتوانند از نزدیک و به راحتی با دیگر تیمهای فعال در کسب و کار، همکاری کنند. این مسئولیت، بسیار سنگین است ولی در عین حال، میتواند فعالیت دارای درآمد و پاداش زیادی باشد. میکی لاگان، یکی از توسعهدهندگان مجرب Front End که در این حوزه، هشت سال تجربه کاری مفید دارد، میگوید: “من یک آدم فنی هستم ولی در عین حال، کاملاً بصری هستم و میتوانم آنچه را که در پلتفرمهای دیجیتالی میبینم، تغییر دهم و کدها به طور طبیعی ساخته شوند. من عاشق اینم که روی رابط کاربری، تأثیر بگذارم، در واقع همان بخشی از یک اپ یا وبسایت که کاربران میبینند و با آن تعامل میکنند.” در کل، توسعهدهنده Front End، مسئولیت طراحی داخلی خانه ساخته شده توسط توسعه دهنده Back End را بر عهده دارد. طراحی دکوراسیونی که بر اساس ذائقه صاحب خانه ایجاد میشود. همانطور که گرگ ماترانگا، مدیر بازاریابی Apptix به هر دو تیم Front End و Back End خود گفته بود: “توسعهدهندگانی که روی بخش Front End کار میکنند، بعضیوقتها از کار خود بیشتر هیجانزده میشوند زیرا آنها واقعاً میتوانند خلاقیت خود را اهرم فعالیت خود قرار دهند.”
مثال عینی
آنچه در حال حاضر در این وبسایت میبینید، توسط یک توسعهدهنده Front End، ساخته شده است. یک طراح، لوگو و عناصر گرافیکی را طراحی کرده، یک عکاس، تصاویر را تهیه کرده و یک کپیرایتر، مطالب را نوشته است. ولی کنار هم قرار گرفتن این المانها، ترجمه آنها به زبان گفتاری وب و پرورش احساسی که در هر یک از صفحات این سایت تجربه میکنید، وظیفه توسعه دهنده Front End است.

توسعه وب : توسعه دهنده Back End کیست؟
برای این که بخش Front End یک وبسایت بتواند وجود داشته باشد، به چه چیزی نیاز است؟ آنهمه داده کجا ذخیره شدهاند؟ واژگان Back (پشت) و end (پایانه) به همین مفهوم اشاره دارند. Back End یک سایت، مشتمل است بر یک سرور، یک اپلیکیشن و یک پایگاه داده. توسعه دهنده Back End، وظیفه ساخت و نگهداری از فناوریهایی را برعهده دارد که به این اجزا قدرت میدهد که با همکاری هم، حیات یک وبسایت را امکانپذیر سازند.
مهارتها و ابزارها
برای این که سرور، اپلیکیشن و پایگاه داده بتوانند با یکدیگر ارتباط برقرار کنند، توسعهدهندگان Back End از زبانهای برنامهنویسی سرورساید، مثل PHP، Ruby ، Python، Java و Net. برای ساخت اپلیکیشن استفاده میکنند و از ابزارهایی مثل MySQL، Oracle و SQL Server برای یافتن، ذخیره یا تغییر دادهها استفاده کرده و آنها را از طریق کدهای Front End در اختیار کاربر قرار میدهند. همچنین تجربه کار با زیرساختهای PHP، از جمله Zend، Symfony و CakePHP یا تجربه کار با نرمافزارهای کنترل نسخه، مانند SVN، CVS یا Git و تجربه کار با Linux به عنوان یک سیستم توسعه و نشر نیز در درگاههای اشتغال خاص توسعهدهندگان Back End دیده میشود. توسعهدهندگان Back End، از این ابزارها استفاده کرده و با کمک کدهای تر و تمیز و خوش ساخت خود اپلیکیشنهای وب را تولید کرده و مورد استفاده قرار میدهند. اما قبل از نوشتن این کدها، توسعهدهندگان وب باید با مالکین کسب و کارها تعامل کرده و نیازهای ویژه آنان را درک کنند تا بتوانند این نیازها را به ملزومات فنی، ترجمه کنند و مؤثرترین و مناسبترین راه حل را برای معماری فناوری اطلاعات آنان، پایهگذاری کنند. جِی پی توتو، یکی از توسعهدهندگان مجرب Back End میگوید: “من همیشه توسعه Back End را ترجیح میدادم، چون عاشق دستکاری دادهها هستم. APIهای عمومی و خصوصی جدید، امروزه به بخش ضروری مبادله داده بین ابزارهای قابل جابهجایی (مثل موبایل)، وبسایتها و دیگر سیستمهای متصل بدل شدهاند. من زمانی از کارم احساس رضایت میکنم که ببینم عموم مردم، API من را مفید تشخیص دادهاند.”
مثال عینی
وقتی بخشهای مختلف این وبسایت را مرور میکنید، سرورهای بامداد، اطلاعات را به کامپیوتر یا موبایل شما ارسال میکنند و میتوانید صفحهای را که در حال مشاهده آن هستید، ببینید. این فرایند، نتیجه کار یک توسعهدهنده Back End است. به علاوه، اگر در یکی از دورههای ما ثبت نام کنید، ذخیره اطلاعات شخصی (و این حقیقت، که با هر بار ورود شما به سایت، دادههای خاص شما فراخوانی میشود)، به یک توسعه دهنده Back End ، قابل انتساب خواهد بود.

توسعه وب: توسعهدهنده Full Stack کیست؟
اغلب اوقات، مرز روشنی بین توسعه Front End و Back End وجود ندارد. مارتانگا میگوید: “توسعهدهندگان Front End ، اغلب به یادگیری مهارتهای Back End نیاز پیدا میکنند و بالعکس، مخصوصاً در فضای اقتصاد فعلی که بازاریابی، به منابع داده نیاز دارد، توسعهدهندگان به نظم کاری قدرتمندی نیاز دارند و اغلب اوقات باید بتوانید یک همهکاره باشید.”
توسعهدهندگان Full Stack، آچارفرانسه هستند.
توسعهدهنده Full Stack برای اولین بار توسط دپارتمان مهندسی فیسبوک، رواج داده شد. به این معنا که یک توسعه دهنده Full Stack این توانایی را دارد که در تمام حوزههای تکنولوژی، به فعالیت مشغول شود و میتواند بسته کامل را در اختیار شما قرار دهد. فدریکو اولفو، یکی از توسعهدهندگان Full Stack میگوید “کار حرفهای در دو حوزه سرورساید و کلاینت ساید، فرصتهای بیشتری را در اختیار شما قرار میدهد و البته، توسعه Full Stack، چالشهای خاص خود را نیز دارد. به عنوان مثال، شما ممکن است کارتان در آشپزی یا شیرینی پزی خوب باشد. ولی مسلط شدن به هر دو، به زمان و تجربه نیاز دارد. البته، وقتی از آشپزی یا شیرینیپزی صحبت میکنم، منظورم دنبال کردن دستورالعملهای آماده نیست. منظورم، استفاده از مواد غذایی برای آماده کردن یک غذا یا شیرینی واقعاً لذیذ است.”
مهارتها و ابزارها
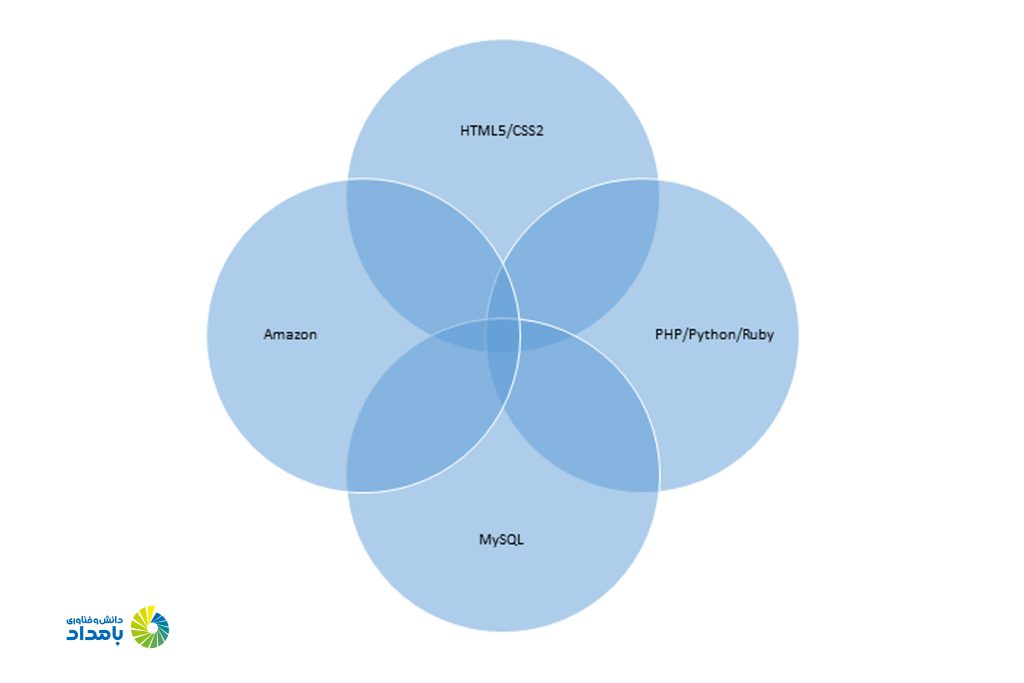
در سرورساید برنامهنویسی وب، کار توسعه دهندگان Full stack، شبیه توسعهدهندگان Back end است با این تفاوت که آنها این توانایی را دارند که به شیوهای سلیس به زبان Front End نیز صحبت کنند و ظاهر محتوایی را که توسط کاربر تجربه میشود، کنترل کنند. آنها مثل آچارفرانسه عمل میکنند. برای تشریح پیچیدگی عملکرد یک توسعه دهنده Full Stack، کافیست با کمک نمودارهای زیر، وضعیت سالهای اخیر مهارتهای یک توسعه دهنده Full Stack را با لحظه جاری، مقایسه کنید.


صرفنظر از ابزارهای مخصوصی که بسته به پروژه یا مشتری از آنها استفاده میشود، توسعهدهندگان Full Stack، باید در سطوح مختلف، دانش کافی را در مورد عملکرد وب داشته باشند: تنظیم و پیکربندی سرورهای لینوکس، نوشتن API های سرورساید، استفاده از JavaScript برای ساخت یک اپلیکیشن و طراحی توسط CSS. توسعهدهندگان Full Stack برای استفاده از این ابزارها باید بتوانند مسئولیتهای سرورساید و کلاینتساید را شناسایی کرده و بهترین و بهینهترین راه حل را از میان راهحلهای احتمالی موجود، انتخاب کنند.
مثال عینی
هنگام مطالعه این نوشته، مسئولیت کل جریان تجربه کاربری شما از مدت بارگذاری گرفته تا طرحبندی و نحوه تعامل با صفحه، برعهده یک توسعه دهنده Full Stack خواهد بود.
نتیجهگیری
توسعهدهندگی وب، جنبههای مختلفی دارد و مهم نیست کدام جنبه از آن را بیشتر دوست دارید و دنبال میکنید. مهارتهای نرمی مثل توجه به جزئیات، یادگیری سریع، حل مؤثر مسأله و برقراری ارتباط باعث میشوند در مهارتهای سختی که در بالا از آنها یاد شد، جایگاه مناسبی پیدا کنید.